2009. 3. 26. 14:47 Review/IT
네이버(Naver) 를 통해 다음(Daum) 지도를 검색하자.
728x90
얼마전 다음에서도 지도 Open API를 오픈했습니다.
상관있을지는 모르겠지만, 다음이 지도서비스를 점점 확대해 나가고 있는 추세여서 API의 확장이 주목됩니다.
지도 API의 오픈 기념으로 다음에서 Wii를 경품으로 걸고 공모전을 열었습니다.
저도 한번 시도해 볼까 하고 준비를 했는데, 아무래도 시간내 뭔가 개발하기엔 무리일것 같네요.
뭔가 장난감을 만들려고 다음 지도 API 레퍼런스를 찬찬히 살펴봤는데, 이거 원하는 위치를 검색하여 좌표값을 얻어내는 부분이 아무리 찾아봐도 없는거 아니겠습니까. (혹시 있나요? ㅠㅠ)
어떻게 해야 할까 고민하다가 네이버(Naver) 지도의 geocode.php 를 사용해서 좌표값을 얻어와 사용하기로 했습니다.
2008-11-20 야후 POI로 수정하였습니다. (링크)
우선 네이버 지도에서 좌표값을 얻어 오는 것은 그리 어려운 일이 아닙니다.
으로 쿼리를 날리면 XML로 해당 지역에 대한 정보를 리턴해줍니다.
http://maps.naver.com/api/geocode.php?key=121e2df395922dbf590500128ee788fe&query=%C0%E1%BD%C7
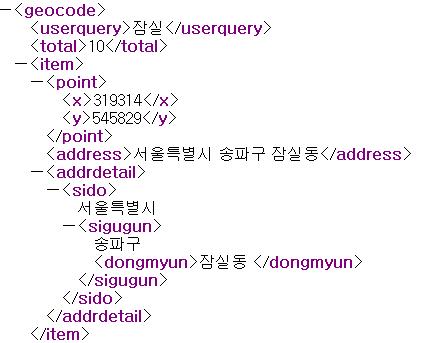
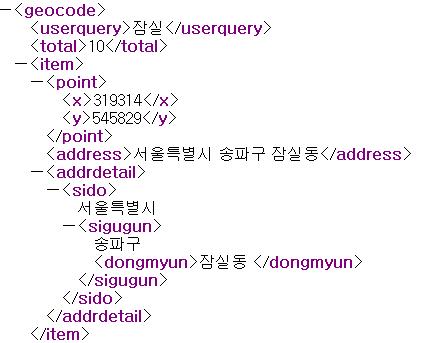
위 링크대로 잠실로 검색하여 주소창에 입력하면 아래와 같은 결과값을 보여줍니다.

이제 이 XML을 갖고 요리를 하면 되는겁니다.
이렇게 얻어낸 좌표값은 ktm 좌표체계를 사용합니다. 반면 다음의 기본 좌표체계는 wgs84를 사용합니다. 따라서 이에 컨버팅을 해 줘야 하는데, 다음지도에서는 ktm 좌표체계도 지원하기 때문에 기본 좌표체계를 ktm으로 변경해주면 해결됩니다.
위 코드와 같이 맵을 생성하고, 맵의 기본 좌표체계를 ktm으로 변경해주시면 별다른 컨버팅 없이 바로 네이버의 geocode를 사용할 수 있습니다.
이 페이지에서 직접 테스트가 가능합니다.
혹 아래 화면에 지도가 보이지 않는 분들은 아래 링크에서 테스트해보시면 됩니다. (원하신다면 ^^)
http://ottd.iruis.net/~onionmen/daum/
그래도 안보이시는 분들은 문자 인코딩을 아래 이미지와 같이 UTF-8로 변경해 주세요.

상관있을지는 모르겠지만, 다음이 지도서비스를 점점 확대해 나가고 있는 추세여서 API의 확장이 주목됩니다.
지도 API의 오픈 기념으로 다음에서 Wii를 경품으로 걸고 공모전을 열었습니다.
저도 한번 시도해 볼까 하고 준비를 했는데, 아무래도 시간내 뭔가 개발하기엔 무리일것 같네요.
뭔가 장난감을 만들려고 다음 지도 API 레퍼런스를 찬찬히 살펴봤는데, 이거 원하는 위치를 검색하여 좌표값을 얻어내는 부분이 아무리 찾아봐도 없는거 아니겠습니까. (혹시 있나요? ㅠㅠ)
어떻게 해야 할까 고민하다가 네이버(Naver) 지도의 geocode.php 를 사용해서 좌표값을 얻어와 사용하기로 했습니다.
2008-11-20 야후 POI로 수정하였습니다. (링크)
우선 네이버 지도에서 좌표값을 얻어 오는 것은 그리 어려운 일이 아닙니다.
으로 쿼리를 날리면 XML로 해당 지역에 대한 정보를 리턴해줍니다.
http://maps.naver.com/api/geocode.php?key=121e2df395922dbf590500128ee788fe&query=%C0%E1%BD%C7
위 링크대로 잠실로 검색하여 주소창에 입력하면 아래와 같은 결과값을 보여줍니다.

이제 이 XML을 갖고 요리를 하면 되는겁니다.
이렇게 얻어낸 좌표값은 ktm 좌표체계를 사용합니다. 반면 다음의 기본 좌표체계는 wgs84를 사용합니다. 따라서 이에 컨버팅을 해 줘야 하는데, 다음지도에서는 ktm 좌표체계도 지원하기 때문에 기본 좌표체계를 ktm으로 변경해주면 해결됩니다.
var map = new DMap("map");
map.setCoordinateType("ktm");
map.setCoordinateType("ktm");
위 코드와 같이 맵을 생성하고, 맵의 기본 좌표체계를 ktm으로 변경해주시면 별다른 컨버팅 없이 바로 네이버의 geocode를 사용할 수 있습니다.
이 페이지에서 직접 테스트가 가능합니다.
혹 아래 화면에 지도가 보이지 않는 분들은 아래 링크에서 테스트해보시면 됩니다. (원하신다면 ^^)
http://ottd.iruis.net/~onionmen/daum/
그래도 안보이시는 분들은 문자 인코딩을 아래 이미지와 같이 UTF-8로 변경해 주세요.

'Review > IT' 카테고리의 다른 글
| 위젯들. (2) | 2009.03.26 |
|---|---|
| 예쁜, 재미있는, 유익한 위젯을 만나자 - 위젯팩토리 (7) | 2009.03.26 |
| 365일 매일매일 안전하게 - V3 365 클리닉 2.0 ver. (6) | 2009.03.26 |
| SKY WHOOOOOOO 체험해보세요. (1) | 2009.02.13 |
| 검색창에서 지하철 시간을 검색해보자. (IE7이상, FF2이상) (7) | 2008.11.26 |

